Les Core Web Vitals sont des éléments d’évaluation destinés à identifier la performance UX (User eXperience) d’un site internet. Elles déterminent la qualité de l’expérience utilisateur prenant en compte des indicateurs fondamentaux tels que la rapidité de chargement (Time to Interactive ou TTI) et la stabilité visuelle. Qu’est-ce que les Core Web Vitals ? Pourquoi sont-ils si essentiels pour le référencement et le classement dans Google ? Voici notre dossier !
Pourquoi les Core Vitals sont-ils tellement essentiels ?
Les Core Web Vitals représentent une pièce maîtresse dans la construction d’un site web performant dans le monde numérique d’aujourd’hui. Leur portée dépasse de beaucoup la simple optimisation technique : ils sont le gage d’une expérience utilisateur de qualité et une présence en ligne sérieuse.
En novembre 2020, Google a publiquement révélé sur son blog pour webmasters que les Core Web Vitals seraient intégrés par son algorithme à partir de juin 2021. À compter de cette date, les trois indicateurs sur lesquels se fondent les Core Web Vitals entrent en lice dans l’indice de référencement des pages d’un site web, aussi bien en SEO local qu’en SOE global.
Toutefois, John Mueller, le représentant de Google, précise une subtilité dans cette annonce. En effet, il précise que le but du moteur de recherche est de produire le meilleur résultat imaginable aux recherches des internautes. De ce fait, un site avec un score médiocre aux Core Web Vitals, mais plus intéressant du point de vue utilisateur qu’un autre site, demeurera parfaitement bien classé dans les SERP (Search Engine Result Page) de Google.
Les Core Web Vitals sont fondamentaux à l’expérience utilisateur
Dès l’instant où l’internaute engage une session intéressée et ininterrompue sur un site web, celui-ci a de fortes chances d’y revenir, encore plus, il sera fortement tenté de le recommander à ses proches.
Il faut savoir que l’utilisateur n’aura pas envie de continuer sa lecture sur une page web si :
- Le temps de chargement d’une page web est trop long ;
- La page est bondée de fenêtres pop-up ;
- Le titre ou le métatitre de la page ne correspond pas exactement au contenu.
Le recours aux Signaux Web Essentiels aide à mesurer les retombées de l’UX sur le site et ainsi à instaurer les actions essentielles pour moderniser on site web et atteindre des performances optimales.
Les 4 Core Web Vitals qu’il faut connaître
Les Core Web Vitals sont quatre mesures clés pour évaluer l’expérience utilisateur sur un site web. En optimisant ces métriques, vous allez tout simplement perfectionner la satisfaction de vos utilisateurs et votre SEO.
LCP (Largest Content Paintful)
Le Largest Content Paintful également connu sous le sigle LCP, évalue la vitesse de chargement recueillie, soit le temps nécessaire pour que le navigateur fasse apparaître les premiers éléments visibles d’un site.

Le LCP ne mesure pas le temps de chargement intégral de la page, mais uniquement le temps dont elle a besoin pour être active. 2,5 secondes est le délai maximum pour qu’une page révèle ses premiers composants.
Jusqu’ici, les développeurs web avaient de sacrées difficultés à mesurer la vitesse de chargement de visibilité du contenu central d’une page web. Les précédentes métriques, comme load ou DomContentLoaded, qui sont des événements déclenchés durant et après le chargement sur code HTML de votre page, ne sont pas réellement opérantes. Elles ne s’adaptent pas forcément à ce que l’utilisateur constate sur son écran, mais plus à la gestion technique de l’affichage de la page .
Par ailleurs, il est essentiel de comprendre qu’il existe des éléments qui sont pris en compte par le LCP :
- les paramètres <img> sont adoptés pour les contenus animés, dont les GIF et les fichiers PNG animés (Multiple-image Network Graphic) ;
- les paramètres <image> dans un élément <SVg> ;
- des paramètres <video> ;
- un composant avec une image de fond chargée par le biais de la fonction URL () ;
- les paramètres renfermant des nœuds de texte à travers le bloc.
Fid (First Input Delay)
Même si le First Input Delay est considéré aujourd’hui comme obsolète, car remplacé ou plutôt complété par la métrique INP depuis le 12 mars 2024. Il est important de comprendre ce qu’est le Fid afin d’appréhender correctement l’INP.
Fid ou le First Input Delay a pour fonction de mesurer le délai d’interactivité, c’est-à-dire qu’il évalue le temps accompli entre l’instant où un internaute s’engage avec une page web et celui où son navigateur répond à cette interaction. Autrement dit, le Fid évalue ce laps de temps entre le moment où l’internaute clique sur un lien et celui où le moteur de recherche commence le chargement de la page liée. On parle alors d’une qualification satisfaisante à ce test lorsque le délai est inférieur à 100 millisecondes.
Aujourd’hui et depuis quelques mois seulement, le First Input Delay a bien évolué et devient INP (Interaction to Next Paint).
En quelques mots, la nouvelle métrique expérimentale Interaction to Next Paint mesure l’interactivité d’une manière plus globale et pas seulement la première interaction. Le but est d’offrir une expérience utilisateur supérieure en termes de réponse ou la réactivité d’une page web. L’INP des pages, estimée à 200 millisecondes, voire moins, est une indication que la métrique est bonne. On y reviendra de nouveau sur la métrique INP dans la suite de notre sujet, et ce, de manière plus précise. sure l’interactivité. Le but est d’offrir une expérience utilisateur supérieur en termes de réponse ou la réactivité d’une page web. L’INP des pages sont estimées à 200 millisecondes, ou moins, est une indication que la métrique est bonne. On y reviendra de nouveau sur la métrique INP dans la suite de notre sujet, et ce, de manière plus précise.

CLS (Cumulative Layout Shift)
Le CLS ou le Cumulative Layout Shift est un indicateur calculant la stabilité visuelle d’une page web. Le CLS est considéré comme une métrique du Core Web Vitals stable. Ici, on parle de la stabilité de la mise en page, elle ne doit pas contenir de changements hors de propos durant le chargement d’un site web.
Pour permettre une expérience utilisateur d’excellence, les sites web sont tenus d’atteindre un score CLS inférieur ou égal à 0,1.

INP (Interaction to Next Paint)
Comme précisé plus haut, l’INP est une métrique fondamentale qui se préoccupe essentiellement du délai d’interactivité grâce aux données de l’API Event Timing. L’INP étudie la latence moyenne de toutes les interactions d’un utilisateur avec la page par =.
Un INP faible implique que la page web a été capable de répondre activement à toutes les interactions des internautes, du moins, à la quasi-totalité.

Dans le contexte de l’INP, seules les formes d’interactions suivantes sont étudiées :
- Clic par la souris ;
- Appuyer sur un dispositif muni d’un écran tactile ;
- Appuyer sur une touche d’un clavier physique ou d’un clavier visuel (écran).
Ci-dessous, un aperçu des métriques essentielles dans le Core Web Vitals.eb Vitals.

Quels sont les outils incontournables pour mesurer les Core Web Vitals ?
Puisque les Core Web Vitals sont désormais considérés comme un élément important de classement, les spécialistes en SEO sont dans l’obligation de monter la garde sur leurs scores afin d’atteindre les meilleures positions dans les résultats de recherche de Google.
3 outils Google visant à mesurer les Core Web Vitals
Google fournit différents outils pour interroger et mesurer les signaux web essentiels :
1-PageSpeed Insights : cet outil indique les données Core Web Vitals en ce qui concerne les appareils mobiles et les ordinateurs de bureau sur un cycle antérieur de 28 jours. Il produit également une analyse de test de vitesse dans le but de contrôler le temps de chargement de votre site web.
Pour tirer avantage de cet outil, allez sur le site PageSpeed Insights, tapez une URL et cliquez sur Analyser.

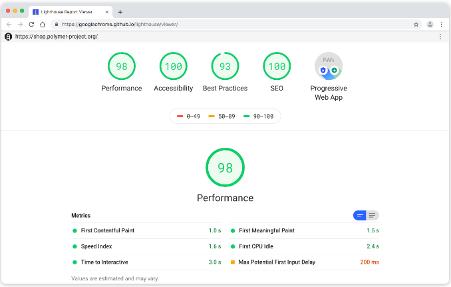
2-Lighthouse : c’est un système ouvert au public (open source) et automatisé pour pister les performances web. Lighthouse compte plusieurs paramètres que PageSpeed Insights ne maîtrise pas, à savoir, l’accessibilité et le SEO.
Vous avez la possibilité d’installer Lighthouse sur le navigateur Chrome, l’extension de Google accepte de produire un rapport SEO sur une page web déjà consultée. De la même manière que PageSpeed Insights, l’outil de Google suggère une interface facile et intelligible par la majorité la plus nombreuse : un code couleur offre la possibilité d’évaluer d’un seul regard les questions à résoudre pour optimiser son référencement naturel.

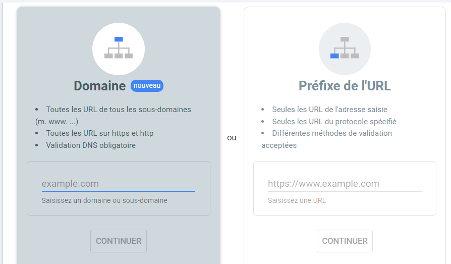
3-Search Console : le rôle de cet outil est de marquer les mesures de performances du rapport Core Web Vitals dans la partie Expérience. Search Console est beaucoup plus performant que Lighthouse et PageSpeed Insights, car il vous offre l’opportunité de tester toutes les pages de votre site web et offre un condensé des archives des métriques SEO depuis l’installation de la balise.

Comment pister les KPI des Core Web Vitals ?
Par Google Search Console
Vous avez la possibilité de suivre les indicateurs sur Google Search Console en un clin d’œil par le rapport Signaux Web Essentiels.

Il y a deux rapports accessibles, mobile et pc, y compris les données d’expérience utilisateur Chrome. À partir de là, vous avez la potentialité de visualiser l’ensemble des URL afin d’accomplir les optimisations en fonction du type de problème (CLS, LCP, FID).
En ayant un tableau de bord personnalisé
Le déploiement d’un tableau de bord paraît inévitable lorsque vous voulez suivre la progression des KPI clés du Core Web Vitals et ainsi calculer l’impact des démarches d’optimisation technique.
L’option Google Data Studio est l’outil le plus approprié pour harmoniser les données Google Search Console avec un robot d’indexation tel que Screaming Frog Spider.
Le point capital à retenir des Core Web Vitals
Bien que Google ait présenté les Core Web Vitals comme “secondaires”, ces métriques impactent aujourd’hui grandement le référencement de la plupart des sites présents sur Google. Du moins, ceux dont l’ancienneté et l’habitude des internautes ne suffisent pas à contrebalancer les mauvais résultats CWV.
Et s’il est également vrai qu’ils ne sont qu’un indicateur servant au référencement parmi d’autres, ces résultats ne sont pas à prendre à la légère.
Vous avez l’impression que le référencement de votre site a du mal à progresser ? Rendez-vous sur PageSpeed Insights pour analyser gratuitement votre score Core Web Vitals. Et si vous voyez du rouge, c’est qu’il est temps de faire appel à mes services !





